


Overview
Role
UI Designer
Sector
Education/
Wellbeing
UI Designer
Sector
Education/
Wellbeing
Duration
1 month
Tools
Pen & Paper/
Figma/
Google Drawings/
Keynote/
Unsplash/ Loom/
Slack/ Teams
1 month
Tools
Pen & Paper/
Figma/
Google Drawings/
Keynote/
Unsplash/ Loom/
Slack/ Teams
FROOT is a responsive web application that connects parents with the wider school community of teachers, school administrators and other parents whose children study together. It helps them stay engaged in their child’s education, keep track of their performance at school, meet new parents and keep up with any homework or upcoming events and holiday.
FROOT offers a convenient solution to parents who juggle a busy career and family life. As a responsive web app, it can be used on the go and across various devices.
With FROOT, parents can follow new connections, create channels to discuss matters related to individual subjects, events or holiday, log in their child’s absence, track their timetable and other timesensitive events in an interactive calendar, share resources or directly message to members of the community.
As this is a UI Design case study the below design process is primarily focused on composition, visual design, advanced UI and design hand off.
FROOT offers a convenient solution to parents who juggle a busy career and family life. As a responsive web app, it can be used on the go and across various devices.
With FROOT, parents can follow new connections, create channels to discuss matters related to individual subjects, events or holiday, log in their child’s absence, track their timetable and other timesensitive events in an interactive calendar, share resources or directly message to members of the community.
As this is a UI Design case study the below design process is primarily focused on composition, visual design, advanced UI and design hand off.





Problems FROOT Tackles

Design approach

01
Design criteria
User Stories
The design process started by selecting three key user stories I will be primarily focusing on in this case study. These are:

User Flows
Drawing on the project brief and its definition of the User Persona and their user stories, I drafted three user flows to ensure that users can easily and efficiently achieve their objectives in the app. In the process, I aimed to reduce the number of steps required for users to achieve their goals as streamlined process enhances user satisfaction and engagement.

02
Wireframes
Low-Fi Wireframes

Mid-Fi Wireframes

03
Aesthetic Direction
Moodboard
I explored two distinct design approaches for the FROOT app and opted for Route #1, as it more effectively aligned with the users' needs and expectations. The straightforward and positive design is designed to facilitate parents in connecting with others whose children are in the same school year. This platform enables parents to engage in conversations with fellow parents and teachers, exchange feedback, and collaborate seamlessly.
The app's practical design and execution ensure that parents can have a rewarding experience, staying well-informed about their children's school assignments and social commitments. With a carefully curated color scheme, a consistent tone of voice, and fruit-inspired illustrations, the app offers a delightful experience, encouraging parents to return on a daily basis.

04
Mockups & Breakpoints
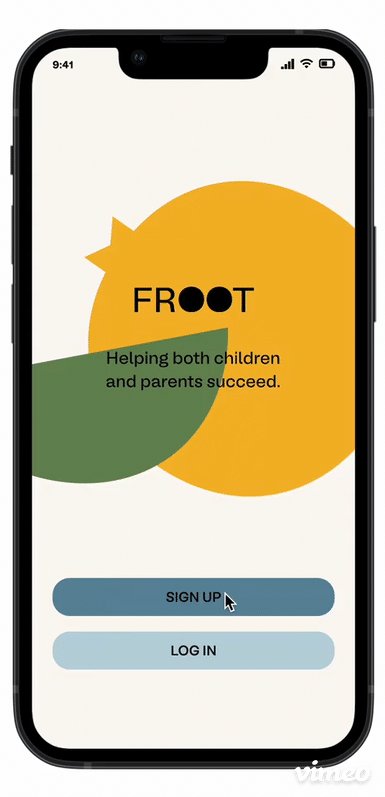
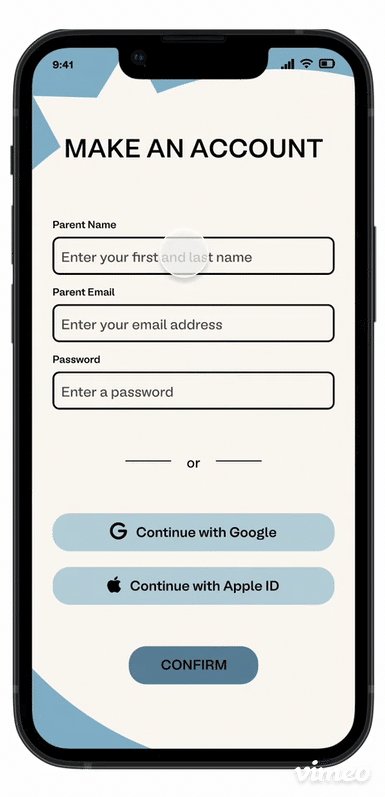
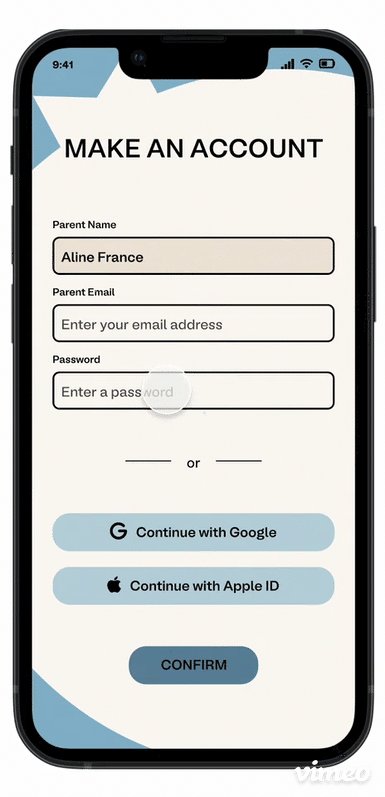
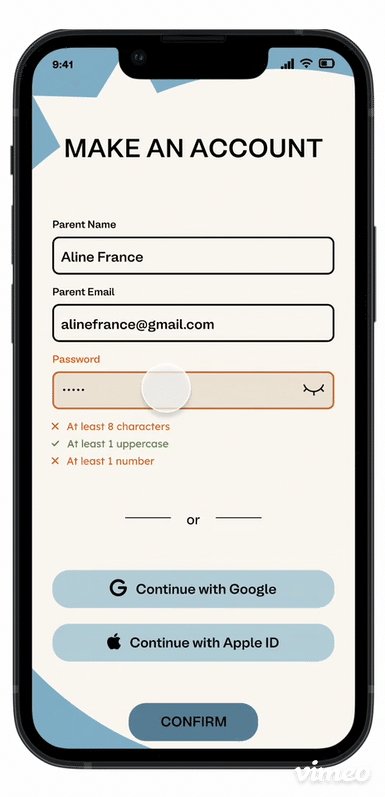
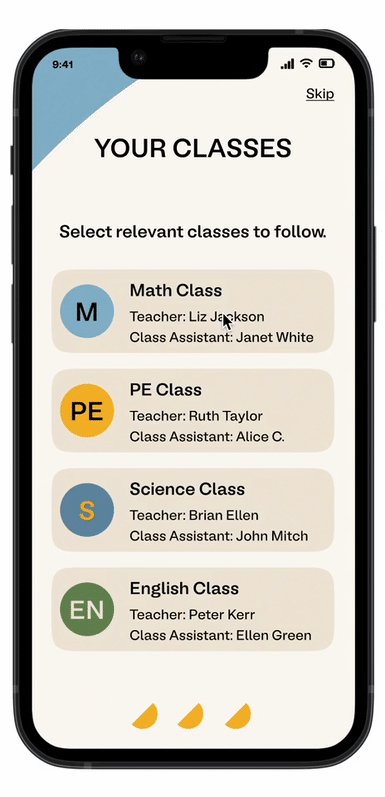
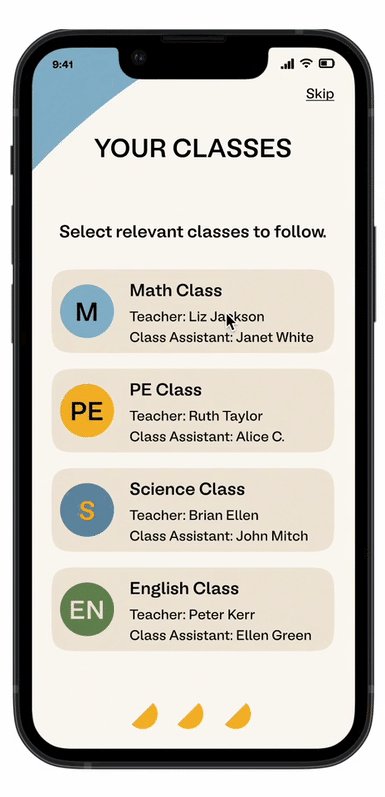
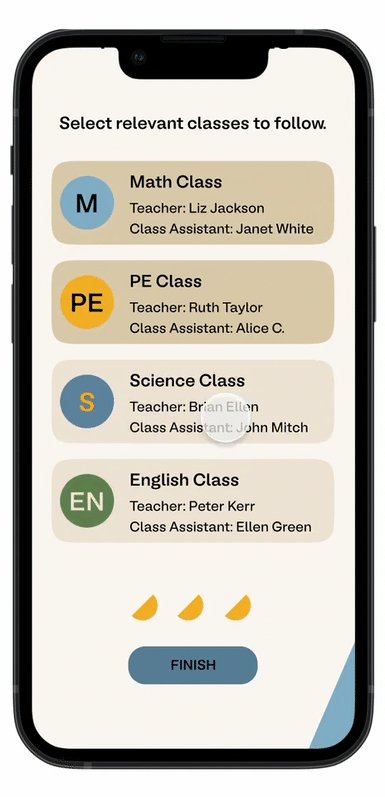
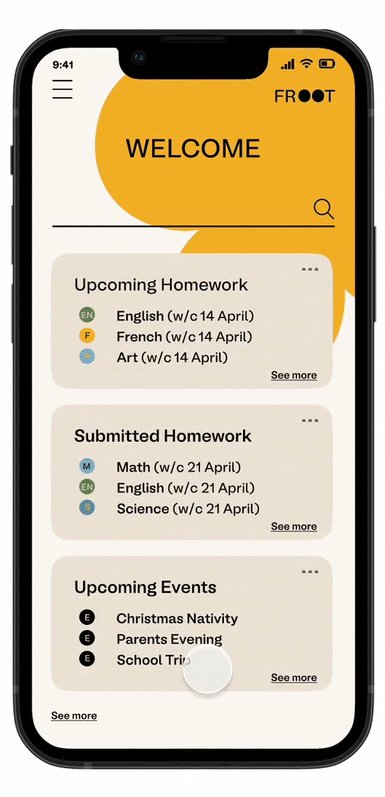
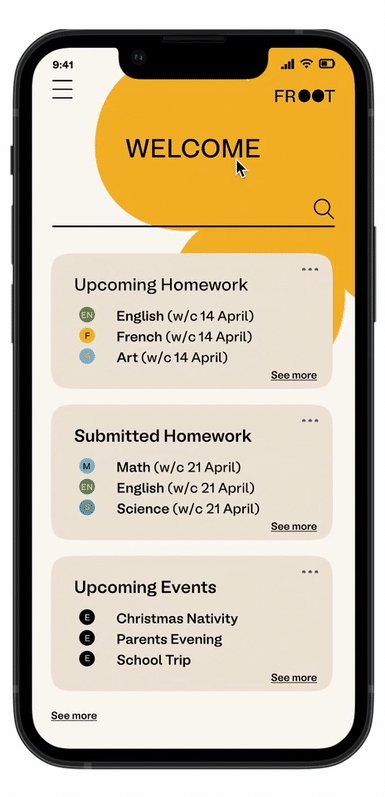
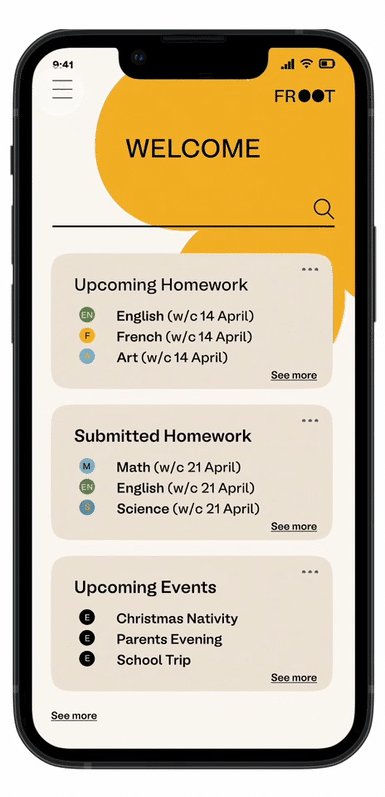
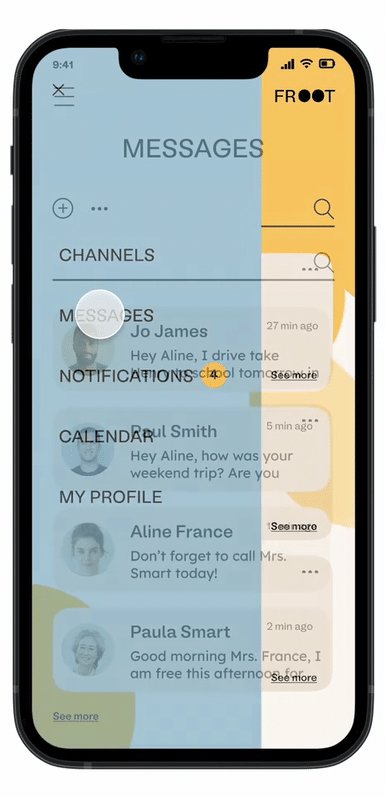
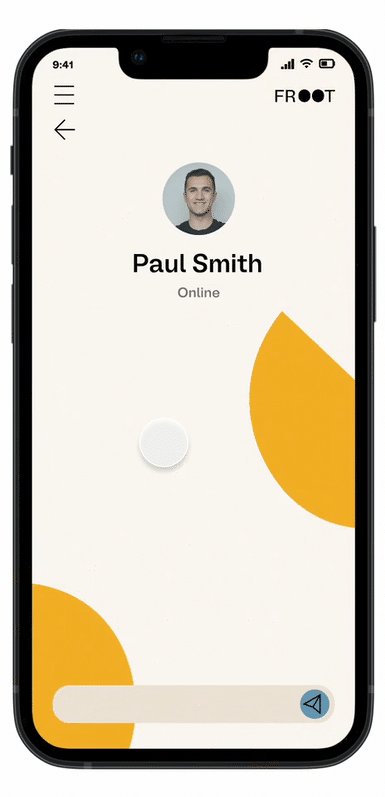
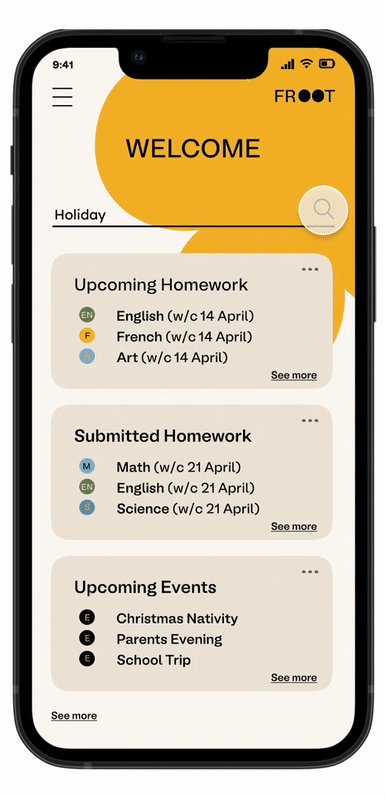
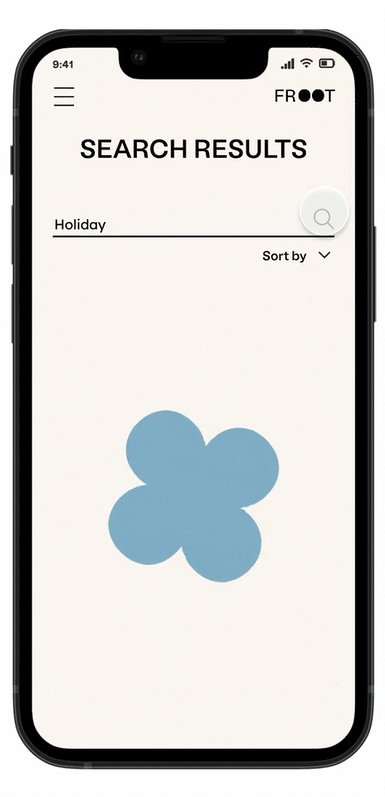
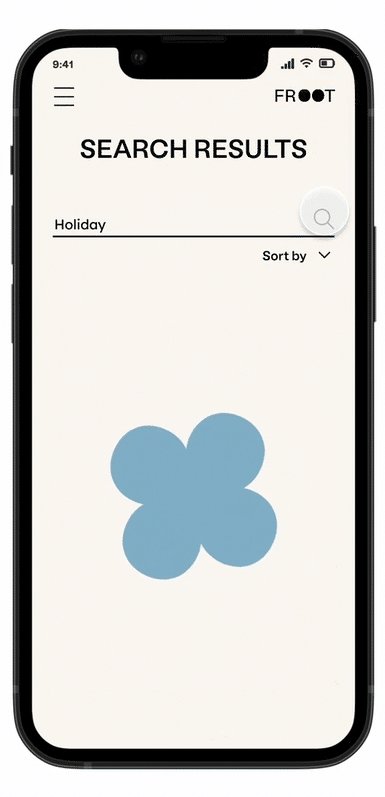
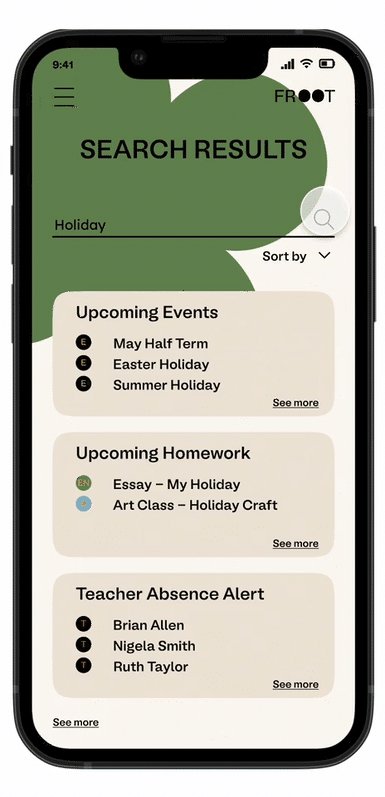
Mobile Mockups
The FROOT app is based on a mobile-first design approach as increasing number of users access the internet through mobile devices. Therefore, my initial focus was on creating and optimizing the user experience for mobile devices.
Small Screen Devices
Screen width: 375 px
Columns: 4
Margin: 24 px
Gutters: 12 px
Small Screen Devices
Screen width: 375 px
Columns: 4
Margin: 24 px
Gutters: 12 px
In the bellow mobile mockups I present how the FROOT web app screens will look on a mobile device, showcasing the user interface, layout, and visual elements in a realistic manner.

Desktop & Tablet
Mockups
The FROOT app design process progressively expanded from mobile screens to accommodate larger screens, like tablets and desktops, to ensure that the web app looks and functions well across a variety of devices. In this stage, I djusted the layout and content of two mobile screens that relate to the Direct Messaging feature to make the most of the increased screen real estate of the tablet and desktop breakpoints.
Medium Size Devices
Screen width: 834 px
Columns: 8
Margin: 32 px
Gutters: 20 px
Medium Size Devices
Screen width: 1440 px
Columns: 12
Margin: 40 px
Gutters: 20 px
Screen width: 834 px
Columns: 8
Margin: 32 px
Gutters: 20 px
Medium Size Devices
Screen width: 1440 px
Columns: 12
Margin: 40 px
Gutters: 20 px



05
Design
Hand-off
Visual Style Guide
At this stage, I put together this comprehensive document, that outlines all the design elements and specifications for maintaining a consistent and cohesive visual identity across all aspects of the FROOT product. It will serve as a reference for designers, developers, and other stakeholders to ensure uniformity in the FROOT UI elements, logo design and its use, typography, iconography, colours, imagery, illustrations and other visual components.

06
Prototype
Learnings
& Next Steps
Learnings
- One step back and two steps forward: I changed my mind about the way I originally interpreted the selected moodboard and decided to backtrack my steps in order to create a more fresh, feel good and inviting design.
- Simplicity over complexity: Simpler and recognisable solutions and avoiding clutter and unnecessary elements is always the way forward as it helps users to develop a feeling of familiarity which will ultimately result user retention.
- Step away for a better perspective: Similarly to my experience in UX, taking breaks and revisiting design work with fresh eyes helped me find more suitable solutions.
- Designing from smaller screens to larger ones is easier: Mobile first approach helped me focus on essential content and functionality. Employing the Progressive Enhancement strategy has lead to streamlined and user-centric design across various screen sizes.
Next Steps
- Complete remaining features and screens according to the design criterie, test them with users and iterate as neccessary
- Incorporate accessibility functions. This could include a voiceover, image/icon descriptions, pinch to zoom and similar.
Look back at the business requirements and related research and put together a plan to make the web app profitable. This includes subscriptions for schools and other educational institutions and offering paid features - Develop and launch the app on the market